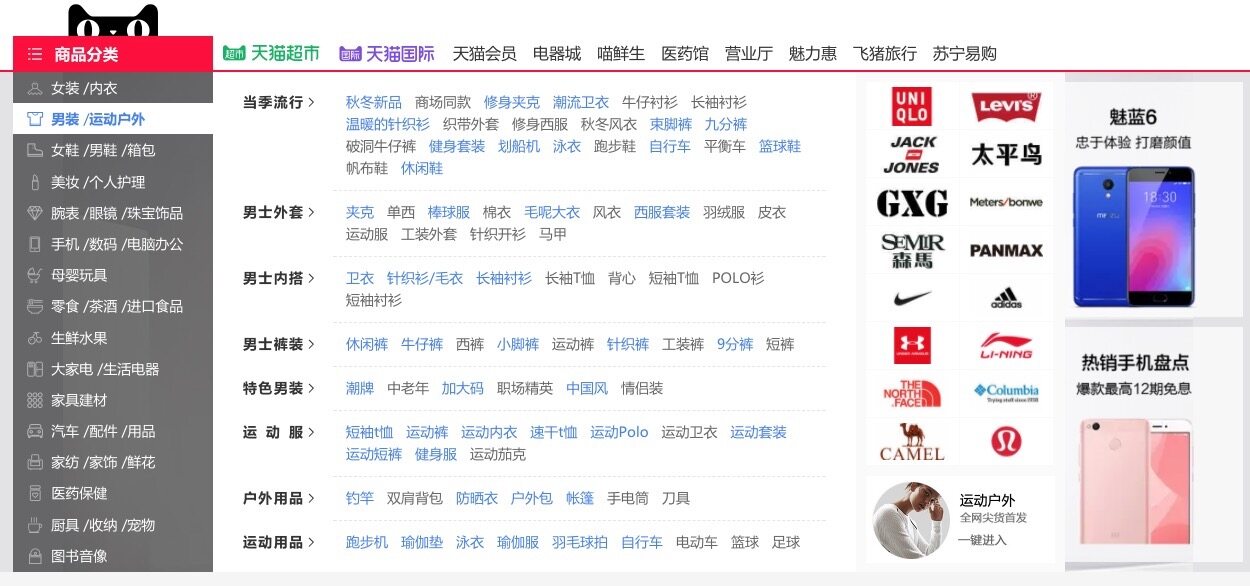
從第一版的薇曉朵數字商城設計開始,我們就考慮過採用類似天貓和京東的那種大選單風格,但測試了一段時間發現對於我們這種虛擬類產品市場並不合適,主要是因為產品的類目並不是太多,完全沒必要。

昨天又被客服問到說有客戶想要定製主題實現這種垂直選單效果,需要怎麼操作,既然現在有人需要那麼以後肯定也是。這裡給下解決方案:
首先還是提供免費的方案,如果不是特別需要和主題整合的話,那麼我們建議採用 WordPress 外掛來實現比較好。
如果是要求特別高,要全新做主題的話,那麼網上找下這類選單的 JQuery 程式碼整合會好些,直接搜尋天貓選單原始碼即可。
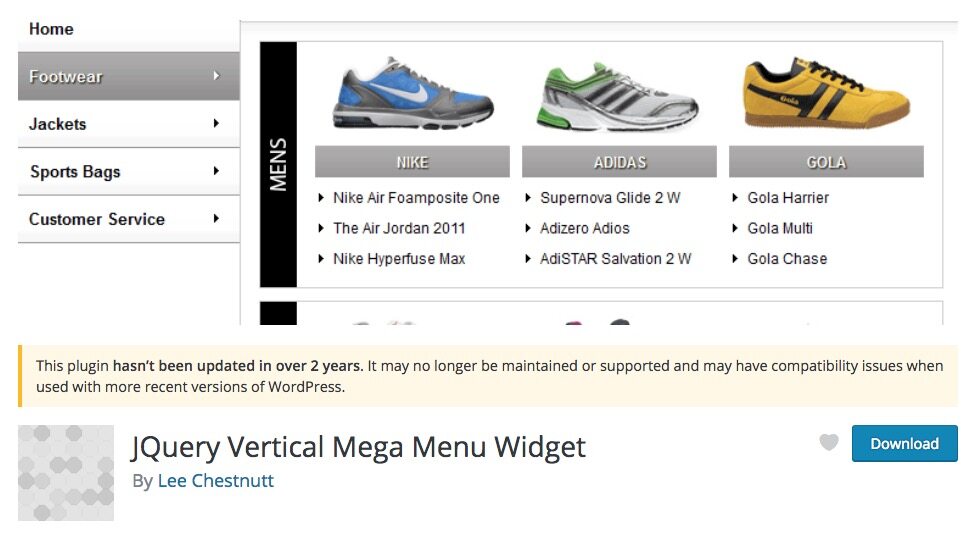
JQuery 垂直巨型選單小工具 (免費)
直接建立一個小工具,它允許您使用 jQuery 從任何標準 WordPress 自定義選單新增彈出式垂直大型選單。可以在每個頁面上處理多個垂直的大型選單,並提供 3 個動畫效果 – 顯示/隱藏,淡入或滑出。
小工具還可以根據您所在的位置選擇向左或向右選擇彈出選單。為獲得最佳效果,請使用 3 級選單進行自定義設定。

下載地址:
https://wenpai.org/plugins/jquery-vertical-mega-menu/
不過這款外掛已經超過 2 年以上沒有更新。請謹慎使用。
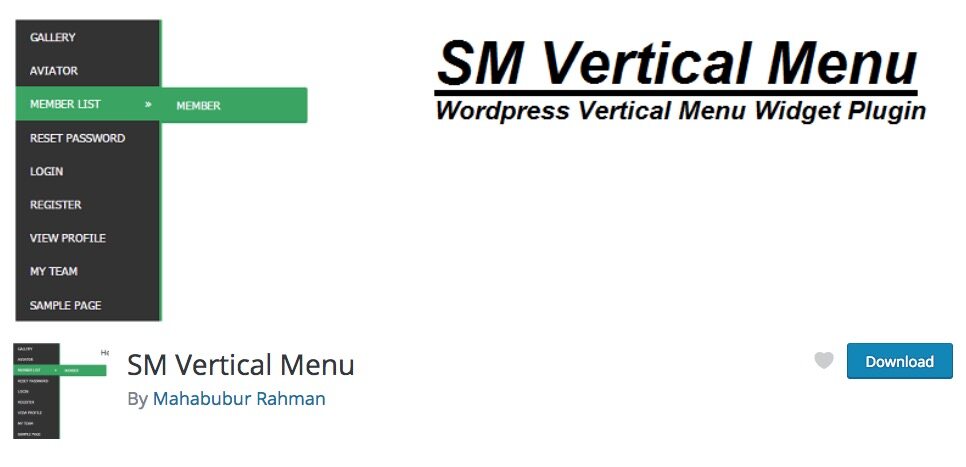
SM Vertical Menu 垂直選單 (免費)
描述,WordPress 小工具選單,用於在您的站點側欄顯示垂直選單。特徵是將垂直選單新增到您的小工具區域。
SM Vertical Menu 也是透過小工具實現,不過需要你進行調整選單顯示的位置,相對來說並不是很靈活,但已經可以滿足要求了。

下載地址:
https://wenpai.org/plugins/sm-vertical-menu/
對於會 CSS 的朋友可以自己調整樣式,非常簡單。
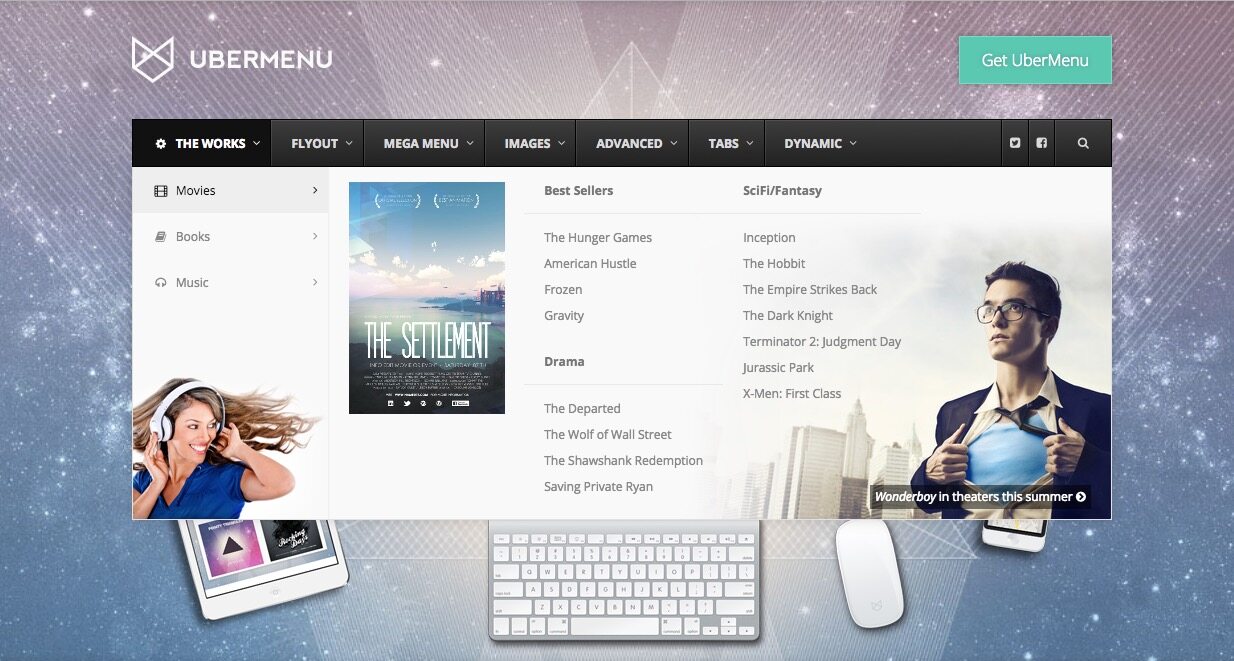
UberMenu 超級大選單 (付費)
如果你不想要再過多的調整主題程式碼,那麼這款外掛就完全足夠了,直接安裝好後在你需要的位置新增簡碼或者整合上去就可以。

UberMenu 是一款使用者友好,高度自定義,自適性的 Mega 選單 WordPress 外掛。採用 WordPress 自帶選單系統,使用簡單且功能強大。
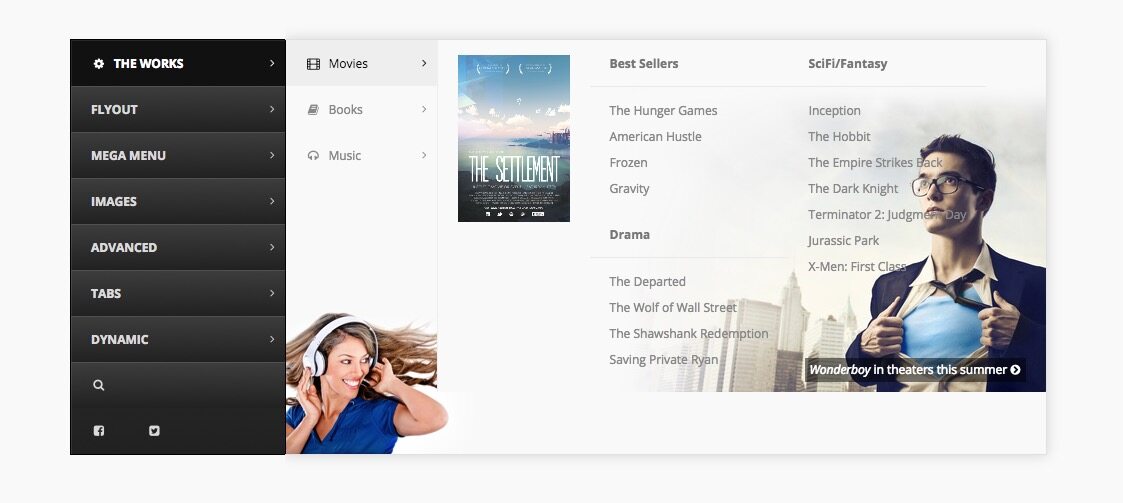
使用 UberMenu 中文版您可以定義各種型別的選單。當然也包括本文中提到的垂直選單樣式如下:

效果演示:https://wpmegamenu.com/vertical-mega-menu/
此外掛我們從 2016 年就已經購入並製作了 UberMenu 中文版,薇曉朵數字商城也已經上架銷售。
對於如何選擇就完全取決於你的專案要求了,UberMenu 會比較靈活,因為可以使用簡碼進行呼叫選單顯示的位置,如果是有特殊要求的話還可以在後臺的設定面板中調整具體選項。
