不管是做 WordPress 網站還是説主題、插件開發,我們大部分時間都會用到自己的電腦,但是你是否有想過將自己的電腦變成一台服務器呢?實際上我們並不需要一台專用的服務器。
其實做開發用你自己的電腦就足夠了。方法很簡單,只需要安裝一款服務器集成環境的軟件, 如果是過去我們做開發的話,可以選擇的軟件有很多, Windows 推薦的有 WampServer 、 phpstudy 、這一類的軟件,Mac 電腦的話就是 Ampps 、 Mapp 這些。
但現在有了更簡單的方式,而且是 WordPress 開發專用的,可以讓你幾分鐘就配置好一個全新的 WordPress 站點。
Local by Flywheel(本地飛輪):
原本是一款本地開發工具 Pressmatic,之後被 flywheel 收購,原始版本僅僅提供的有 MacOS 版本,目前已有測試版的 Windows 版本可用,但就測試版情況來説,問題還是非常多的。
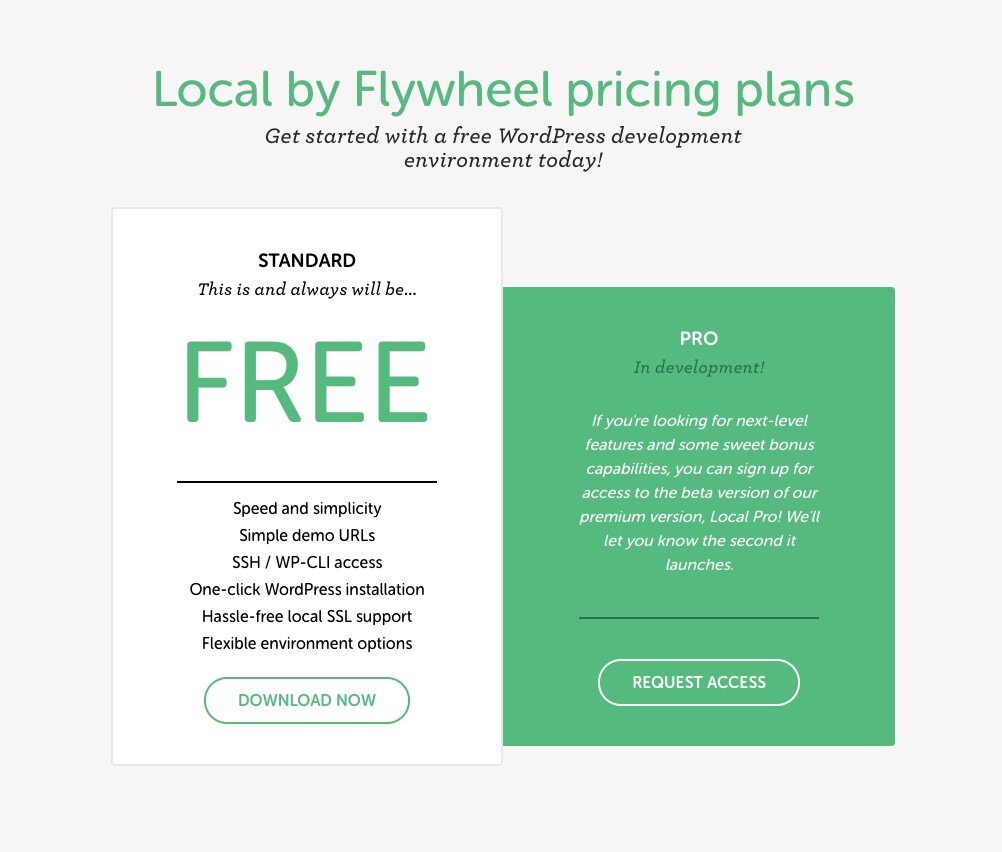
Local by Flywheel 可以讓 WordPress 本地開發變得簡單,停止調試本地環境,並花更多時間啓動 WordPress 站點。 Local by Flywheel 後續也有會有推出 Pro 高級版的可能,並且會與他們的在線服務 (主機銷售) 捆綁且更加緊密融合。
Flywheel 是一家國外的服務器主機供應商,自從收購了這款軟件後進行了很完善的開發工作,所以現在這款軟件一家算是非常好用了。
那麼具體要如何進行使用呢?薇曉朵在這裏會簡單的介紹下這款軟件的使用方法,我們會在以後的視頻教程中專門製作一期此軟件的應用方法。
2017 年 10 月 23 日 在目前測試版中 2.1.0 中已經集成將在線推送到 Flywheel 服務器環境中,對於我們普通使用者來説此功能很雞肋,無用。
1 、程序包下載安裝
首先我們需要到官網下載 Local by Flywheel 的安裝包,但是需要輸入郵箱和用户名,有的朋友會嫌麻煩所以可以直接到社區下載最新的:
地址:https://local.getflywheel.com/community/
安裝包差不多有近 500 MB,可以使用工具下載會快點,如果你的電腦沒有安裝虛擬機那麼在此軟件安裝過程中會提示讓你安裝虛擬機,因為 Local by Flywheel 本身就是創建的一個虛擬的服務器環境,所以不會有什麼兼容性的問題。
安裝成功之後會出現如下界面,點擊+新增網站:
然後填入網站的名稱,建議不帶空格的填寫,Advanced options 裏可以設置本地域名、本地根目錄文件夾、選擇之前保存的模板,我比較懶,直接下一步
選擇 Preferred 即可,Custom 可以自主選擇主機環境
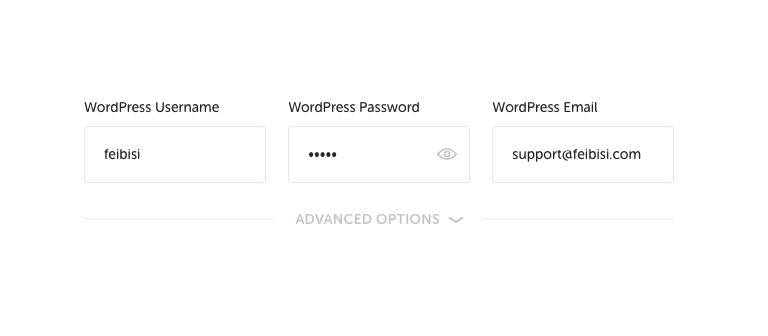
下一步是創建 wordpress 賬户和密碼,記住這個,後面登錄會用得上。
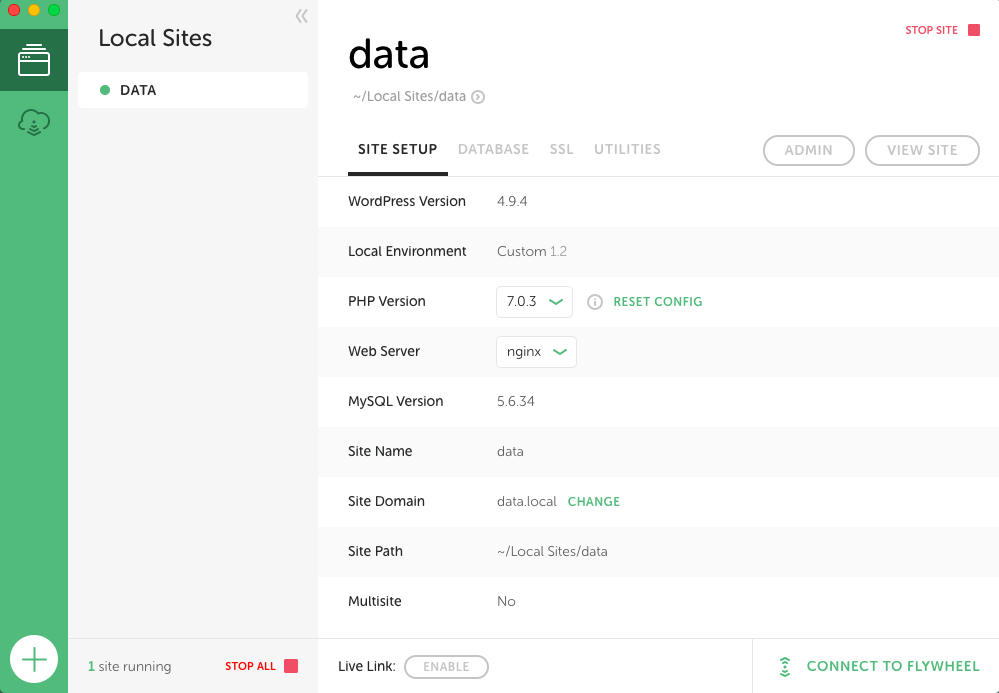
然後網站就完成啦!安裝完成後的具體的解釋可以看下圖:
- Admin 是登錄網站的鏈接
- Site Domain 是本地訪問域名,可以修改
- Site Path 是本地文件夾
- Live Link 點擊 Enbale,會出現 xxx.ngrok.io 鏈接,將這個鏈接丟給其他地方的小夥伴查看是可以訪問的哦,神奇吧。
- 點擊 Stop 之後,在線鏈接會失效。
沒想到這是我寫的最短的教程了,不過這個本地飛輪的確好用,強烈推薦,有什麼問題歡迎留言。